
Obr. č. 3
Vypracoval: Jan Kudrik, E4.
Dne: 3. května 2007
K realizaci webové prezentace posloužil standardní model čistého dokumentu a předpisu stylů, tedy přesného oddělení obsahu a formy. Na samém začátku je tedy nutné vytvořit HTML dokument, který bez výjimek splňuje všechna sémantická pravidla.
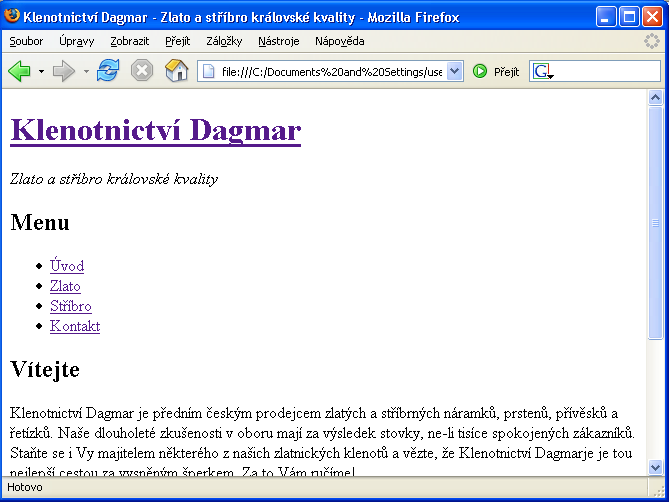
 Obr. č. 1 – Čistý dokument
Obr. č. 1 – Čistý dokument
Na obrázku č. 1 vidíme, že v HTML dokumentu je dominantní titulní nadpis, který pojmenovává celý web. Pod nadpisem je firemní motto, za nímž následuje navigace. Navigace je utvořena jako seznam položek, což je v dnešní době prakticky jediný uznávaný způsob, jak navigaci formátovat.
Za tímto krátkým úvodem následuje samotný obsah stránky. Všimněte si, že menu a vlastní obsah jsou nadepsány podobnými nadpisy jako titulní nadpis, jen jsou o něco menší. Návštěvník tak jasně ví, co která část dokumentu znamená a k čemu slouží.
Pokud máme dostatečně kvalitní textové podklady, nečiní nám vytvoření HTML dokumentu žádné obtíže. Stačí mít jen na paměti základní pravidla značkování dokumentu HTML tagy:
Nyní zbývá dokument formátovat pomocí stylů (CSS).
Nyní vás seznámím se způsoby, jakými jsem definoval vzhled jednotlivých prvků stránky. Jak bývá zvykem, důraz je kladen na co nejjednodušší řešení, které tak poskytuje do budoucna jednodušší údržbu díky své přehlednosti. Nemůžeme totiž předpokládat, že i za několik měsíců budeme přesně vědět, proč jsme udělali jisté věci tak či onak. Jednoduché, transparentní a patřičně okomentované kódy nabízí do budoucna snadné úpravy a nekomplikované rozšiřování o další části.
Nyní však probereme část po části.
Titulní obrázek (obr č. 2) je ve své podstatě nadpis, který má explicitně definovaný rozměr výškou a šířkou. Na pozadí celého obdélníkového prvku je zobrazen obrázek s hlavním motivem, který je pro klenotnictví typický. Bývá zvykem učinit z titulního obrázku zároveň odkaz na úvodní stranu, a tak je text uvnitř nadpisu ještě obalen do značky odkazu.
Součástí titulního obrázku je mimo hlavního textu nadpisu i firemní motto, které bylo do obrázku umístěno pomocí absolutního pozicování. Zde je použit jednoduchý trik, kdy je mimo absolutní pozice ve vertikální ose udána pozice v horizontální ose jako padesátiprocentní. Tak je levý okraj textu vždy uprostřed stránky. Další přesné umístění jde nastavit vnějším odsazením (margin), a to jak kladným, tak i záporným.

Rovněž text nadpisu lze po obdélníkovém prvku posunovat libovolnými směry, protože je již obalen odkazovým tagem, stačí tomuto tagu pouze nastavit odsazení seshora a zleva, dokud se neobjeví na požadovaném místě.
Další na řadě je navigace neboli seznam odkazů, s nimiž se lze po webu pohybovat a vybírat ty stránky, které nás zajímají. Jak už bylo řečeno, tyto odkazy byly formátovány jako seznam položek, avšak jejich vzhled ve výchozím nastavení do stránky ani trochu nezapadá, a tak je třeba upravit je dle našich požadavků.
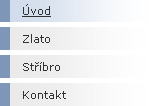
Jakmile je pomocí pečlivého nastavování vnějších a vnitřních odsazení, velikosti písem, barev textu a pozadí dosaženo vhodného výsledku (obr. č. 3), okořeníme jej vkusným obrázkem na pozadí, díky němuž celá nabídka odkazů ožije a začne reagovat na pohyb myší přes jednotlivé položky. Doplněním obrázku na pozadí, objevujícího se při přejezdu myši, dosáhneme elegantní změny barevného přechodu na pozadí.



Pro dosažení jednoduchého efektu barevného přechodu na pozadí odkazu definujeme pomocí CSS na jeho pozadí obrázek. V tomto případě se jedná o jeden pixel vysoký a cca 130 pixelů široký obrázek, zaznamenávající plynulý přechod z jedné barvy (šedá) do druhé (bílá). Určením opakování tohoto obrázku po vertikální ose vznikne efekt jako na obrázku č. 4.
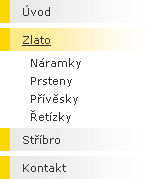
Doplníme-li položkový seznam o další, vnořený seznam, logicky tak určíme, že tyto vnořené položky náleží k nadřazené položce menu. Na obrázku č. 5 vidíme rozbalenou nabídku „zlato“, z níž vybíhají náležící kategorie zlatých výrobků. Změny barevného schématu z modrého do zlatého vysvětlím později.
Formátování obsahu je ve své podstatě tou nejjednodušší věcí na celé tvorbě webu. Důležité je obstarat vhodnými styly všechny použité nadpisy, zvolit vhodné písmo textu a jeho velikost. V případě těchto stránek bylo třeba doplnit styl o formátování obrázků s náhledy zboží.
Stalo se již zvykem udávat na konci každé stránky kontakt na odpovědnou osobu, popřípadě jiné, doplňující informace technického rázu. Zde jsem však pro pouhou demonstraci funkčnosti patičky uvedl pouze informace o podmínkách užití zveřejněných materiálů.
Na samý závěr – trochu netypicky – uvedu pravděpodobně nejdůležitější věc na celé webové prezentaci, a to je layout (= rozvržení prvků na stránce). Ze zadání práce jasně vyplývalo, že se má jednat o dvousloupcové rozvržení, uvedené hlavičkou. Popíšu tedy, jakým způsobem jsem tohoto rozvržení dosáhl.
V původním HTML dokumentu je nejprve navigace a až za ní je informativní obsah stránky. Stačilo tedy nastavit obtékání těchto dvou prvků, aby navigace byla vlevo a text ji obtékal zprava. Pro dovršení celé koncepce je třeba natvrdo odsadit obsah z levé strany, aby se hned za navigací zase nevrátil na levý kraj stránky.
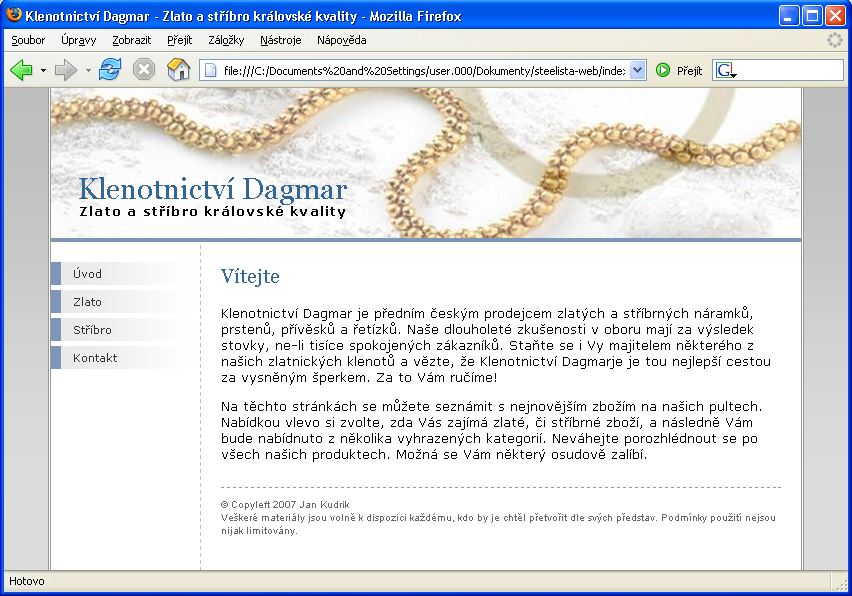
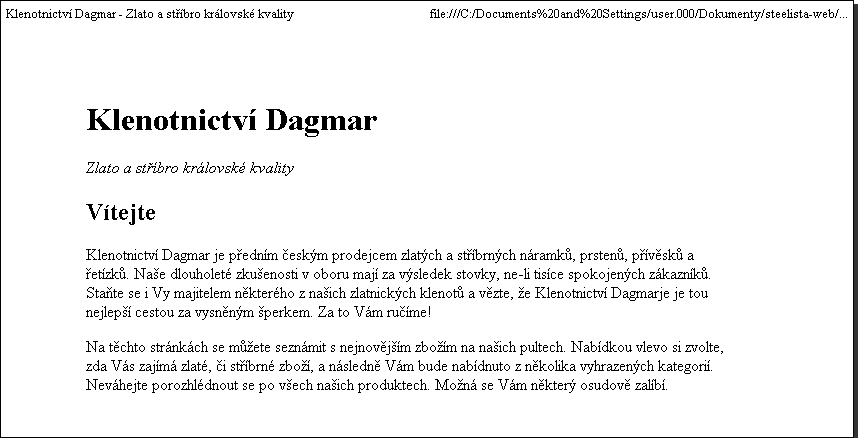
Na konci mého snažení stránky fiktivního klenotnictví (které jsem pojmenoval Dagmar) vypadají takto:
 Obr. č.6 – Výsledná stránka
Obr. č.6 – Výsledná stránka
Doplňujícími prvky mám na mysli nadstandardní řešení, mající za úkol stránky ozvláštnit či rozšířit o další potěšující vlastnosti jako např. optimalizace tiskového výstupu nebo změny barevných elementů dle toho, kde na webu se zrovna nacházíme.
Optimalizace tiskového výstupu má smysl v tom okamžiku, kdy se na stránce objevují prvky, které není třeba tisknout – nemají žádnou informační hodnotu. Abychom tedy tyto prvky z tiskového výstupu vyřadili, připojíme do hlavičky každé stránky ještě jeden odkaz na externí CSS soubor s patřičnými definicemi, kterému do parametru media nastavíme hodnotu print. Tím prohlížeči jednoznačně určíme, že před zasláním dokumentu do tiskárny má dokument zformátovat podle tohoto stylopisu. Výsledek může vypadat jako na obrázku č. 7.
 Obr. č. 7 – Tiskový výstup
Obr. č. 7 – Tiskový výstup
Na obrázku č. 7 vidíme, že jsme ze stránky odstranili veškerou přebytečnou grafiku spolu s navigací. Ušetříme tak místo na papíru, protože pokryjeme větší část plochy užitečným obsahem. Díky optimalizovanému tiskovému výstupu se zase o něco přibližujeme ideálnímu textovému dokumentu, který se v prohlížeči chová jako graficky členěný prezentační materiál a na papíře jako čistý zdroj informací.
Změna barev na stránce v závislosti na části webu, kterou zrovna procházíme, není až tak složitá, jak se může na první pohled zdát. Stačí pouze do hlaviček těch stránek, které se mají obměnit, připojit obdobný soubor s CSS definicemi, který však obsahuje pouze ty vlastnosti, které se mají změnit. Převezmou se tedy všechny definice ze souboru prvního a pouze ty, které jsou uvedeny ve stylopisu druhém, se nahradí novými hodnotami. Vše v souladu se zákonem kaskádových stylů – poslední vyhrává. Toto znamená, že poslední uvedená definice přebije všechny předešlé.
Mnou vypracované stránky v plném rozsahu splňují všechny body zadání. Jelikož se tvorbou webových stránek zabývám již několik let, nečinilo mi problém rychle se vypořádat se všemi aspekty tvorby, protože každou část práce jsem již někdy v minulosti podobně dělal. Hlavním kritériem, na které jsem neustále dával pozor, byl čas, avšak ani s tím nebyl problém. Celou práci se totiž podařilo dokončit s dostatečnou časovou rezervou.
Stránky bez nejmenších problémů pracují v prohlížečích Internet Explorer a Mozilla FireFox. Optimalizace pro prohlížeč Opera nebo jiné by pravděpodobně nebyla obtížná, avšak tento software nebyl přítomen, a tak správná interpretace v těchto prohlížečích nemohla být ověřena.
Dle mého názoru se podařilo vytvořit internetovou prezentaci, která by se ctí mohla být veřejně vystavena na internetu. Ovšem pouze za předpokladu, že by bylo doplněna o PHP skripty, které by razantně zjednodušily správu. Například volání navigace z jediného souboru (jak tomu je u CSS souborů) namísto neustálého kopírování do každé jednotlivé stránky, které je v případě použití pouhého HTML a CSS nevyhnutelné (o možnosti rámců automaticky neuvažujeme a JavaScriptové řešení nepovažujeme za spolehlivé).
Co se týká doprovodných textů, nebyly mi žádné dodány, a tak jsem si na místě nějaké vymyslel. Ale nešlo vymyslet tolik dat (jako např. na stránkách s výpisem produktů), abych s nimi zaplnil všechna místa, která by je běžně měla obsahovat. To by vyžadovalo mnohem více času a dalece by přesahovalo rámec zadané práce. Proto je výpis produktů vyřešen pouhým zobrazením popisných obrázků.
S dokončenou prací jsem každopádně spokojen, protože se jedná o pravděpodobné maximum, kterého šlo během zadaného časového limitu dosáhnout (myšleno z pohledu návrhu vzhledu, struktury, optimalizace pro prohlížeče, vyhledávače a efektivního zápisu HTML a CSS kódu).